Sparkline je jednobuněčná vizualizace dat v tabulkách Google. Projděme si několik příkladů použití vzorce:

Podívejme se na syntax funkce:
=SPARKLINE(data, [options])
Data představují rozsah dat a options zadané parametry.
Zadané parametry options jsou nepovinné elementy vzorce. Pokud je nezadáte, bude ve výchozím nastavení vykreslen graf s černou čarou typu Line.

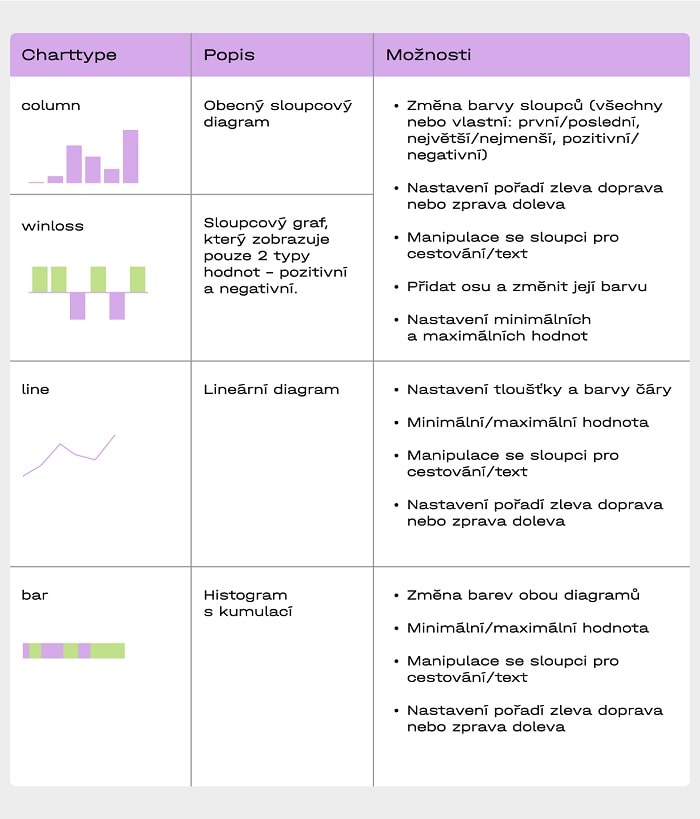
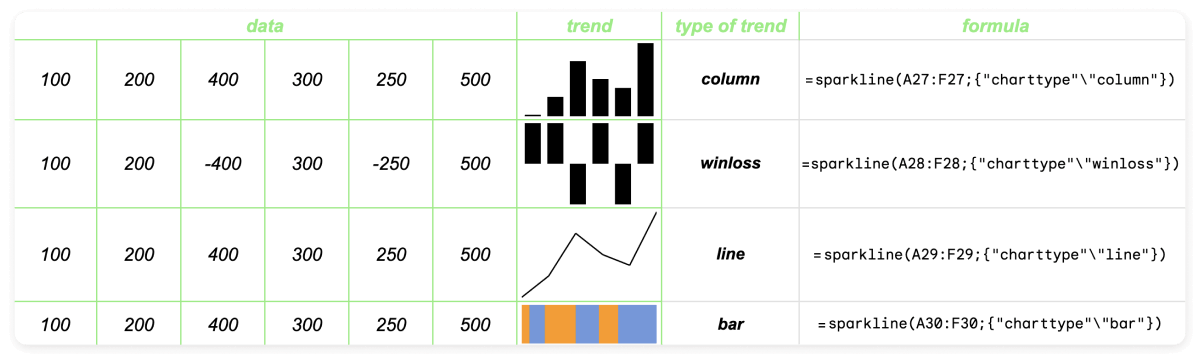
Existují 4 typy charttype pro tvorbu grafů (diagramů):

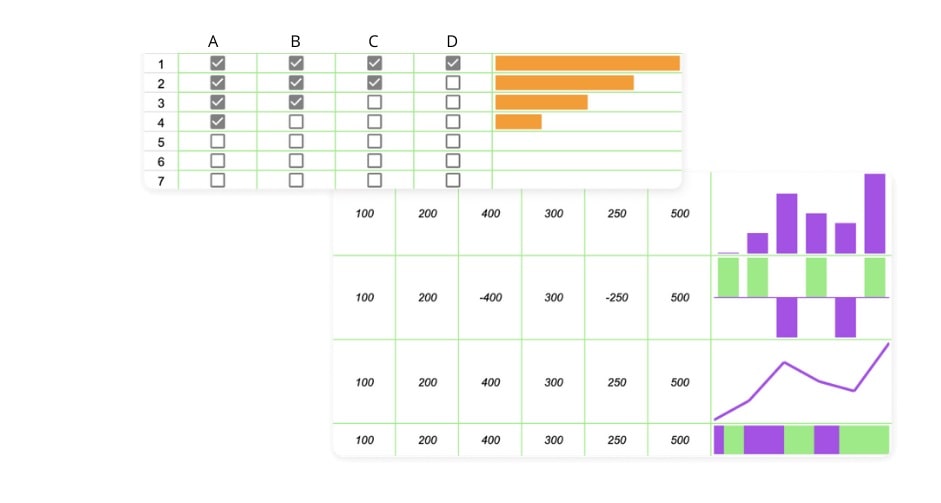
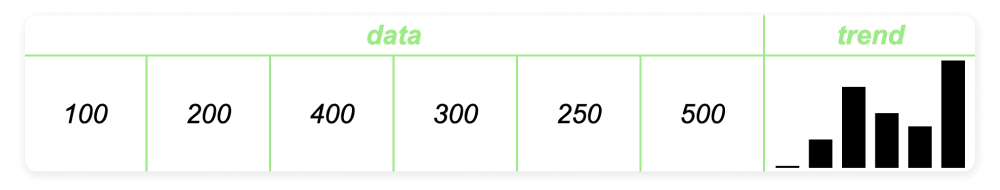
Mimochodem, v tomto příkladu jsme použili charttype typu bar:

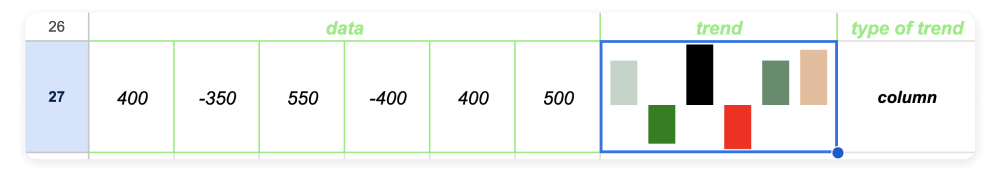
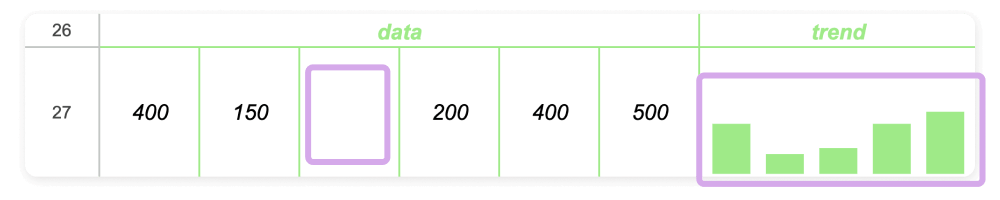
Možnosti uvnitř [options] jsou zodpovědné za nastavení všech detailů našeho budoucího diagramu: typ, barvy, délka, maximální/minimální hodnota, zpracování textových hodnot nebo prázdných sloupců atd. Nastavují se v páru klíč/hodnota. Například pro sestavení takového grafu bez nastavení parametrů barev (viz obrázek)

použijeme vzorec:
=sparkline(A27:F27;{"charttype"\"column"})
U ostatních diagramů máme stejnou syntaxi:
=sparkline(A28:F28;{"charttype"\"winloss"})
=sparkline(A30:F30;{"charttype"\"bar"})

1. Změna barev diagramu
#1. Barvy pro charttype line:
Vzor vyplnění je stejný jako dříve a vypadá jako "klíč"\"hodnota".
V případě z charttype line máme pouze 1 klíč – barvu. Hodnota může být zobrazena buď v hex formátu (#000000 – černá), nebo v textu ("barva"\"černá"). V našem vzorci použijeme fialovou barvu v hex formátu:
"color"\"#b045eb"
Vzorec
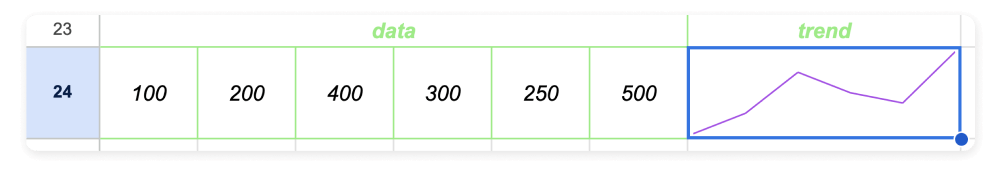
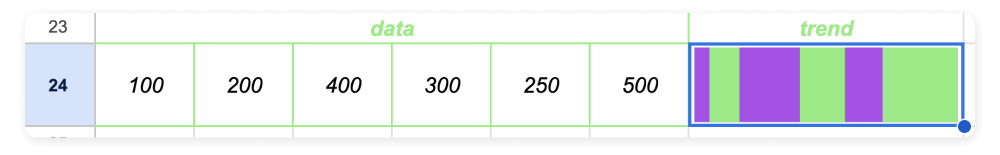
=sparkline(A24:F24;{"charttype"\"line";"color"\"#b045eb"})
bude vypadat takto:

#2. Barvy pro charttype column & winloss:
Klíč k nastavení barev
Pro označení sloupců, pro které můžeme nastavit barvu, používáme následující klíče:
"firstcolour" – první sloupec
"lastcolor" – poslední sloupec
"highcolor" – nejvyšší hodnota
"lowcolor" – nejnižší hodnota
"negcolor" – záporné sloupce
"color" – označení všech neurčitých sloupců
"highcolor" a "lowcolor" jsou nejdůležitější parametry, "firstcolor", "lastcolor", "negcolor" jsou méně důležité. To znamená, že pokud jsou "highcolor" a "firstcolor" stejný sloupec, zobrazí se barva určená hodnotou v "highcolor".
I "color" bude fungovat pouze v případě, že sloupec nespadá pod žádný z výše uvedených parametrů.
Hodnoty při zadávání barev
Při zadávání barvy sloupců můžeme použít hex formát, kde #000000 znamená černou, nebo můžeme použít standardní black.
Např. vzorec
=sparkline(A27:F27;{"charttype"\"column";"color"\"#5e8c6a";"firstcolor"\"#c2d4c7";"lastcolor"\"#e9bd9a";"highcolor"\"black";"lowcolor"\"red";"negcolor"\"green"})
bude vypadat takto:

#3. Barvy pro charttype bar:
Máme pouze dva různé klíče, "color1" a "color2", které reprezentují barvy v následujícím grafu.
Vzorec
=sparkline(A24:F24;{"charttype"\"bar";"color1"\"#b045eb";"color2"\"#85ee7b"})
bude vypadat takto:

2. Přidáme osu a změníme její barvu
Pro přidání osy použijte "klíč"\"hodnota":
"axis"\true
Nastavení barvy osy:
"axiscolor"\"barva"
Např. vzorec
=sparkline(A27:F27;{"charttype"\"column";"color"\"#85ee7b";"negcolor"\"#b045eb";
axis"\true;"axiscolor"\"#b045eb"})
bude vypadat takto:

3. Nastavení minimální a maximální hodnoty sloupce
Nastavení ve formátu
"ymin"\číslo
"ymax"\číslo
Např. vzorec
=sparkline(A27:F27;{"charttype"\"column";"color"\"#85ee7b";"ymin"\0;"ymax"\1000})
bude vypadat takto:

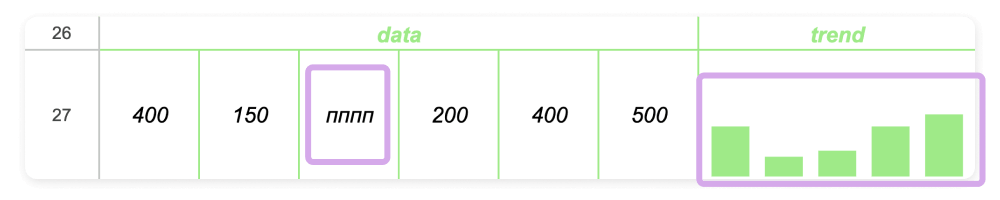
4. Zpracování prázdných hodnot
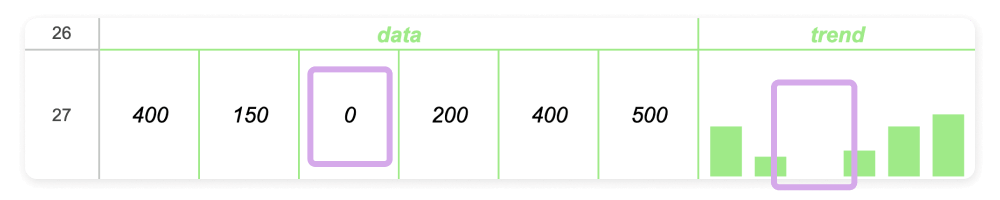
Pokud je ve výchozím nastavení mezi hodnotami nula, zobrazí se v diagramu jako mezera:

Pokud v buňce nebo v textu není žádná hodnota, buňka se přeskočí:


Mezi možnosti zpracování dat pro tento typ grafu patří možnost převést hodnotu prázdné buňky na nulu pomocí funkce "klíč"/"hodnota":
"empty"\"zero"
Např. vzorec
=sparkline(A27:F27;{"charttype"\"column";"color"\"#85ee7b";"empty"\"zero"})
bude vypadat takto:

5. Obrácené pořadí
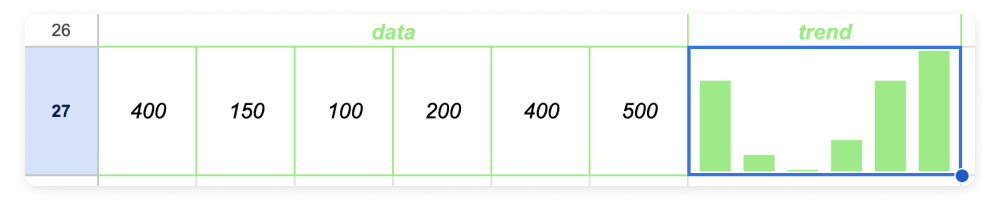
Ve výchozím nastavení máme diagram, ve kterém je v prvním sloupci hodnota ze sloupce A a v posledním sloupci hodnota ze sloupce F našeho příkladu.
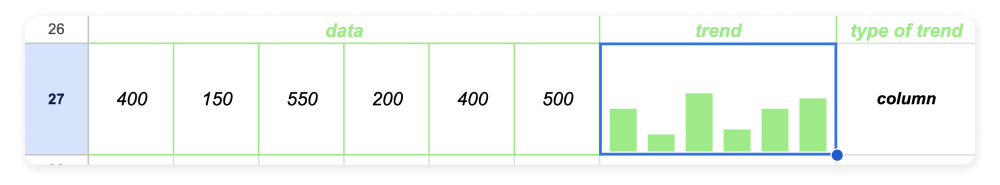
Vzorec použitý na obrázku níže:
=sparkline(A27:F27;{"charttype"\"column";"color"\"#85ee7b"})

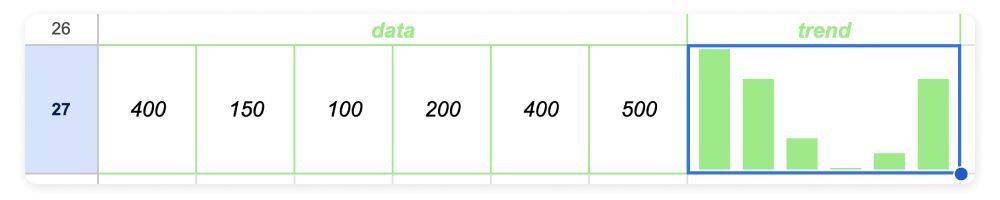
Funkce sparkline umožňuje změnit pořadí sloupců v opačném směru pomocí klíče "rtl" s hodnotou true.
Tedy vzorec
=sparkline(A27:F27;{"charttype"\"column";"color"\"#85ee7b";"rtl"\true})
bude vypadat takto:

Veškerý obsah v užitečném formátu. Rozhovory, články, life hacky a tipy ze světa businessu i korporátů na našem Instagramu.
Pojďte se připojit!
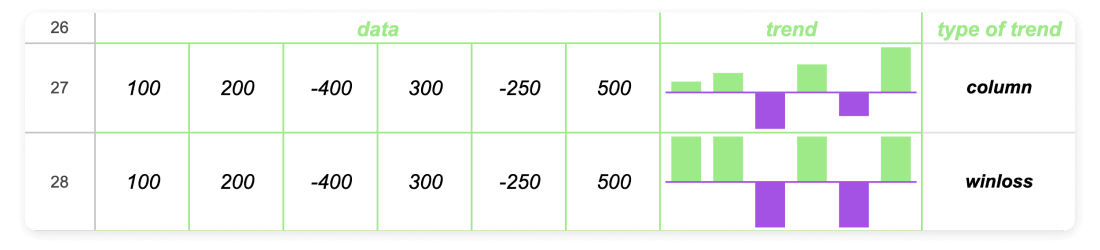
6. Rozdíl mezi "charttype"\"column" а "charttype"\"winloss"
Tyto diagramy jsou si navzájem velmi podobné, ale mají jeden rozdíl. Charttype column je citlivý na změny jak mezi hodnotami většími než nula, tak menšími než nula. To znamená, že pro hodnotu 400 a hodnotu 100 budou mít sloupce různé velikosti.
Charttype winloss tuto možnost nepodporuje. Sloupce budou mít stejnou velikost pro indikátory 400 a 100.
Podívejme se na příklad.
Máme dva identické vzorce, které se liší pouze hodnotou "charttype".
"column":
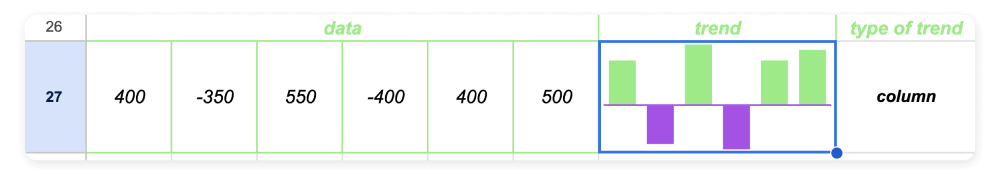
=sparkline(A27:F27;{"charttype"\"column";"color"\"#85ee7b";"negcolor"\"#b045eb";
"axis"\true;"axiscolor"\"#b045eb"})
"winloss":
=sparkline(A28:F28;{"charttype"\"winloss";"color"\"#85ee7b";"negcolor"\"#b045eb";
"axis"\true;"axiscolor"\"#b045eb"})

7. Funkční vlastnosti charttype bar
Pohodlí při použití charttype bar spočívá v tom, že ve vzorci můžete nastavit maximální hodnotu.
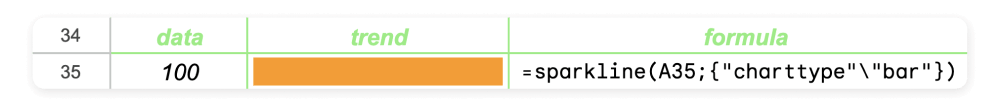
Výchozí vzorec
=sparkline(A35;{"charttype"\"bar"})
bude vypadat takto:

Pokud pro náš graf nenastavíme maximální hodnotu, bude za maximální považována hodnota z rozsahu (v našem případě A35 = 100). Chcete-li tuto hodnotu změnit, použijte klíč "max".
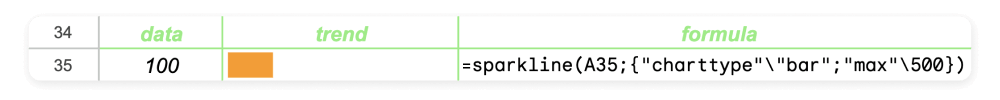
Vzorec
=sparkline(A35;{"charttype"\"bar";"max"\500})
již bude vypadat takto:

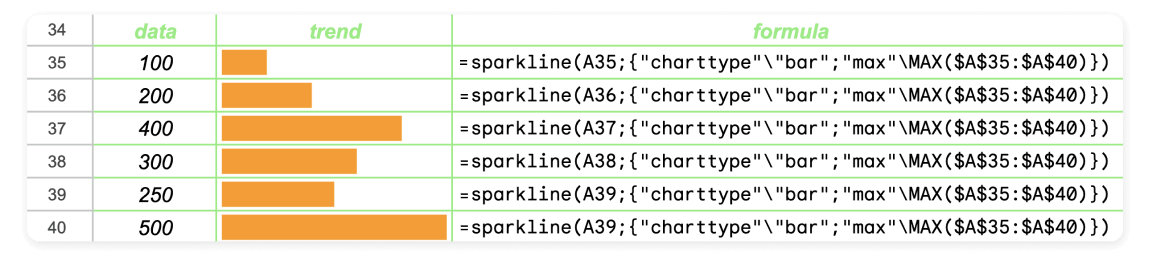
Místo jednoho čísla (500 v našem předchozím příkladu) můžete zadat rozsah hodnot a vybrat z něj maximální hodnotu pomocí vzorce MAX(rozsah hodnot).
Vzorec
=sparkline(A35;{"charttype"\"bar";"max"\MAX($A$35:$A$40)})
bude v tabulkách Google vypadat takto:

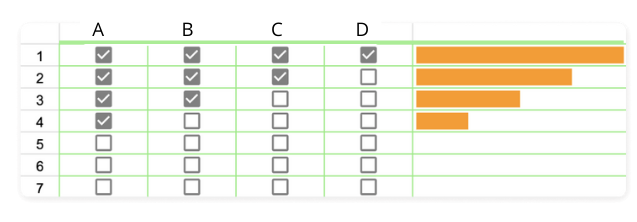
Pro tento příklad použijeme také charttype bar, který se bude měnit v závislosti na počtu zaškrtávacích políček.

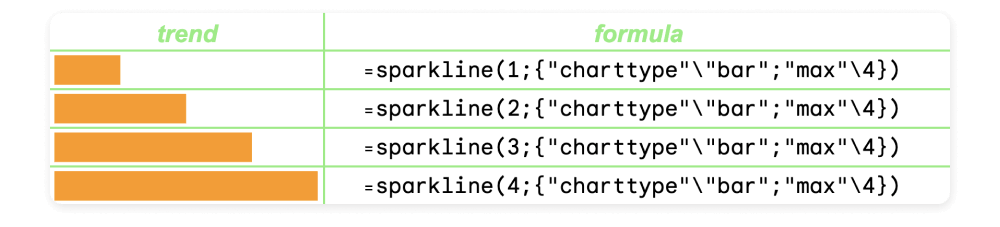
Funkce SPARKLINE umožňuje používat číselné hodnoty místo rozsahu. To znamená, že pokud například do buněk postupně zadáte následující vzorce
=sparkline(1;{"charttype"\"bar";"max"\4})
=sparkline(2;{"charttype"\"bar";"max"\4})
=sparkline(3;{"charttype"\"bar";"max"\4})
=sparkline(4;{"charttype"\"bar";"max"\4})
bude vypadat takto:

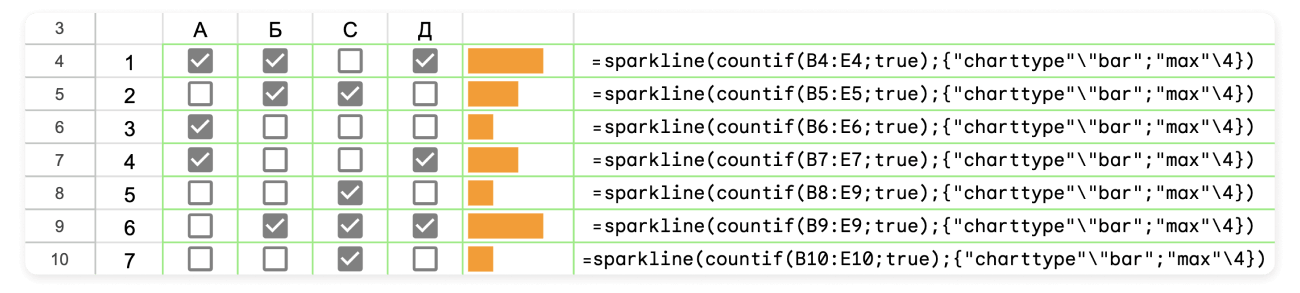
To znamená, že pro realizaci našeho příkladu se zaškrtávacími políčky je třeba spočítat počet hodnot TRUE (když je políčko zaškrtnuté) a zadat je do rozsahu.
Vzorec je následující:
=sparkline(countif(B4:E4;TRUE);{"charttype"\"bar";"max"\4})



Chcete se přihlásit k odběru novinek?